NX CLI for monorepo projects
Devtools is in an interesting space and there are definitely a lot of innovative tools out there to boost your productivity and efficiency.
One of the tools that I wanted to talk about right now is NX.
It looks like this project was built originally for Angular but in recent times @nrwl is trying to expand it to React community
specifically to Next.js sub-community. With that, you can build your products and libraries like Google. Well, that's their marketing pitch.
My personal experience overall working with NX-CLI was overall mostly positive.
I think tooling will need to get more mature for sure as some bugs are still not resolved and still work in progress. If you are trying to use it in production,
I would say it is too early to adopt this tool until it gets more
traction from the community and more integrations with third-party libraries are available.
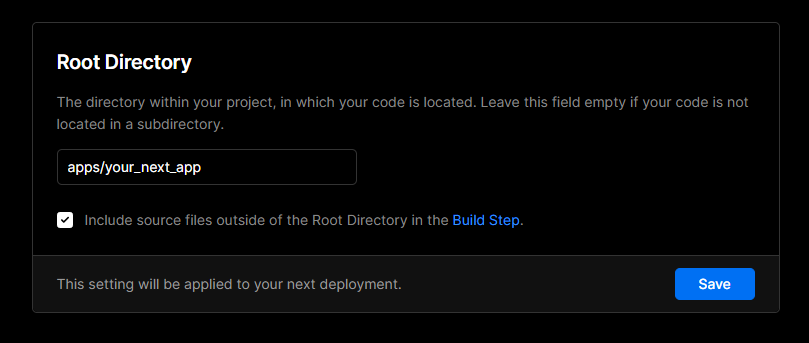
Things like integration to NextJS Vercel deployment platform, formerly known as Zeit are still lacking, so if you want to deploy your application there, you will experience some of the rough edges. Also, once you connect your NX-powered workspace/repository to Vercel, it won't recognize as a nextjs application because of the directory structure that the opinionated setup tells you to do. So you will have to change your root directory in the setting on your Vercel project like so:

That's all you have to do actually to make it work there.
Some people on this GitHub issue suggest you use some custom scripts in the build step by saying that they are some experts and have knowledge of building, I would discourage using those as it appears that there are some hidden build steps that Vercel is doing behind the scene whenever the main build script is done.
One caveat though, once the project root is changed you will need to copy your configuration files that are needed for your application runtime.
You will also need to copy your root package.json to apps/your_app and you will need to edit that file and delete scripts statements and replace it with default next scripts
"scripts": {
"start": "next start",
"build": "next build"
},Some other rough edge that I experienced is the Storybook integration. It wouldn't generate storybook integration for the nextjs app because of some missing configuration file that it needs. After filing issue on Github, some days later it was resolved with a patch that will pre-create a needed configuration file. But the issue was resolved without letting users know how it was resolved and how would a user would go about fixing the bug if they are still on the previous version.
Conclusion.
I would wait for a little bit longer before jumping on this tool for large enterprise applications. For small-scale projects and maybe also greenfield projects, I think it makes to use this tool as it speeds development very significantly by taking on the heavy-lifting task of configuring all internals of Storybook, Jest, Typescript, and Cypress.